Bon Appétit
Application Design
"Bon Appétit" is a moderated cooking app, which not only teaches you how to cook delicious meals and lets you save your favourite recipes in cooking books, tells you which ingredients you can replace in order to get a meal that is veggie, vegan or [insert preferred diet here].
The task in this course was to redesign an application of our choice. The more we analyzed and compared various apps though, the more we wanted to conceive our own app.
Research & Process
Early in our research we analyzed and compared various cooking apps such as "Kitchen stories", "Yummly" "Tasty Recipe" and "Chefkoch". Immediately we decided that a redesign wouldn't work with these types of apps, due to their big differences in existing features, filtering and type of content (moderated recipes vs. free for all). We wanted to design a new cooking app and focus on supporting the user in learning new cooking techniques,giving information about ingredients, supplying easily accessible recipe suggestions tailored to the users’ needs as well as giving them the freedom to explore the app on their own terms and to adapt existing recipes.
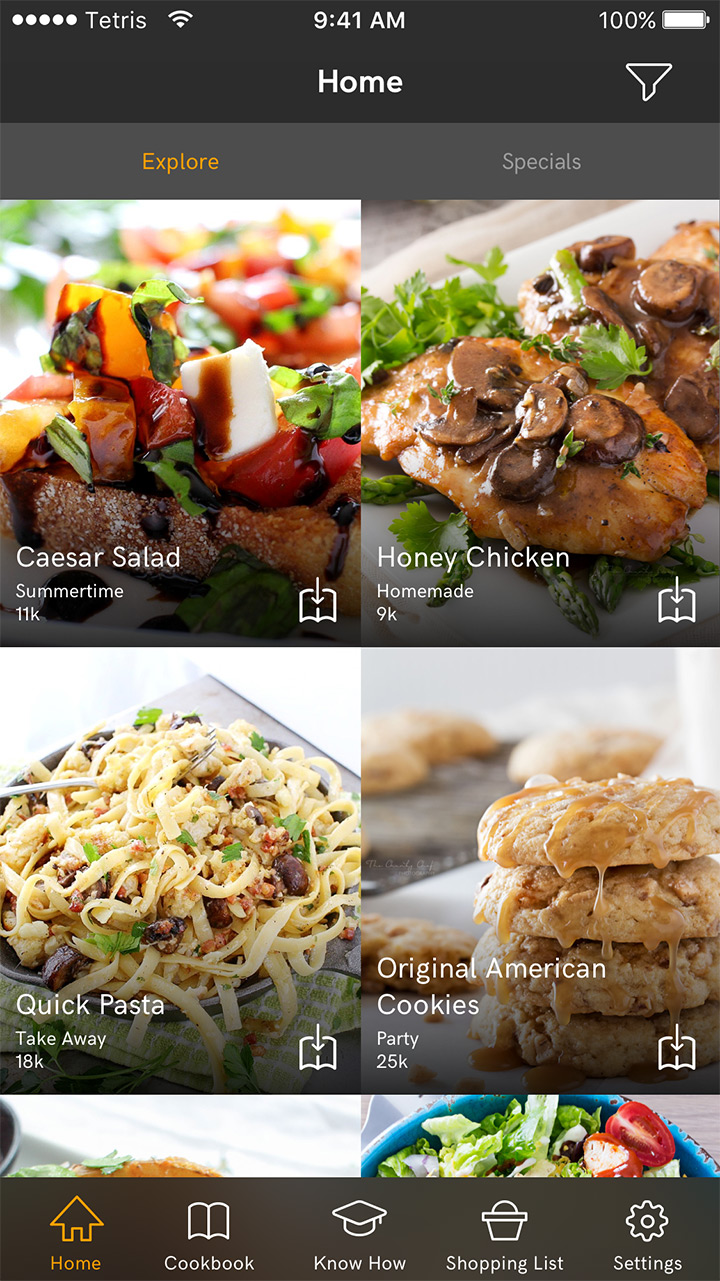
Home screen
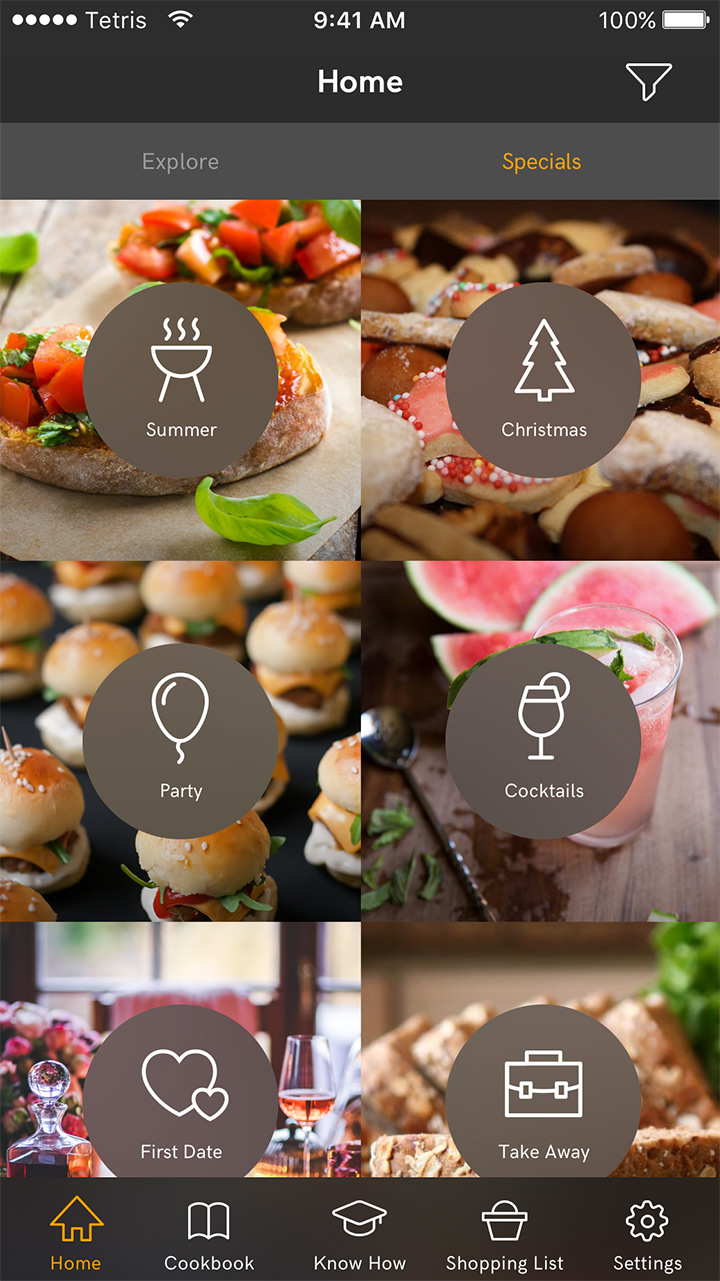
The journey begins on the home screen, where the user can browse through all the recipes or easily access different parts of the app through the tab bar. In "Specials" there are recipe ideas for special occasions like a birthday party, takeaway lunch or Christmas dinner.

The home screen gives quick access to all recipes.

Recipe ideas for specific occasions.

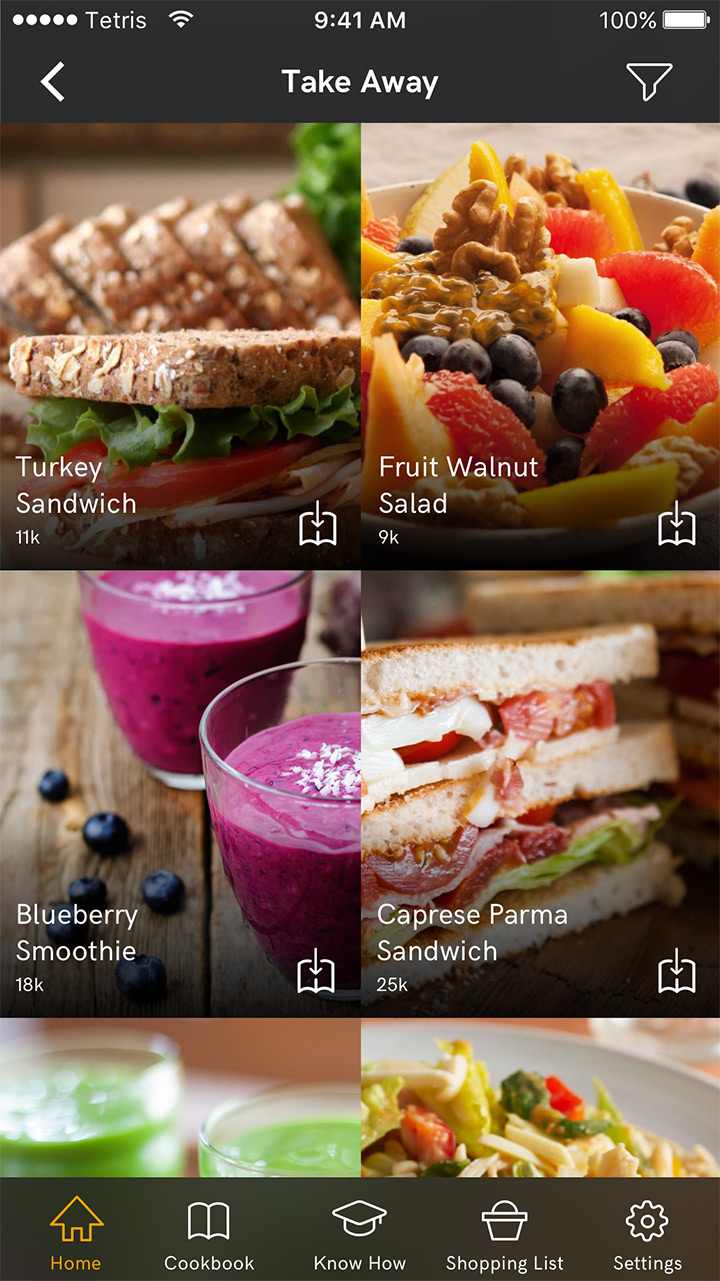
Recipes for takeaway lunch.
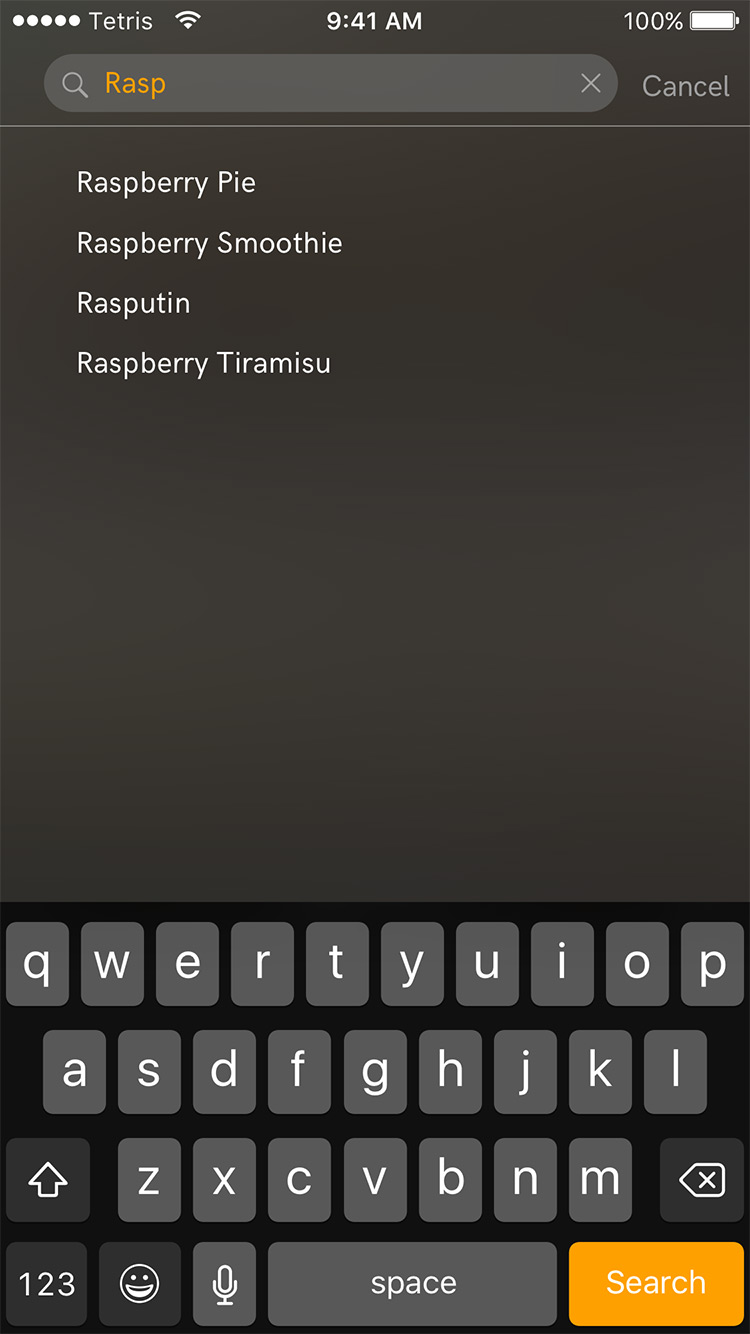
Searching and Filtering
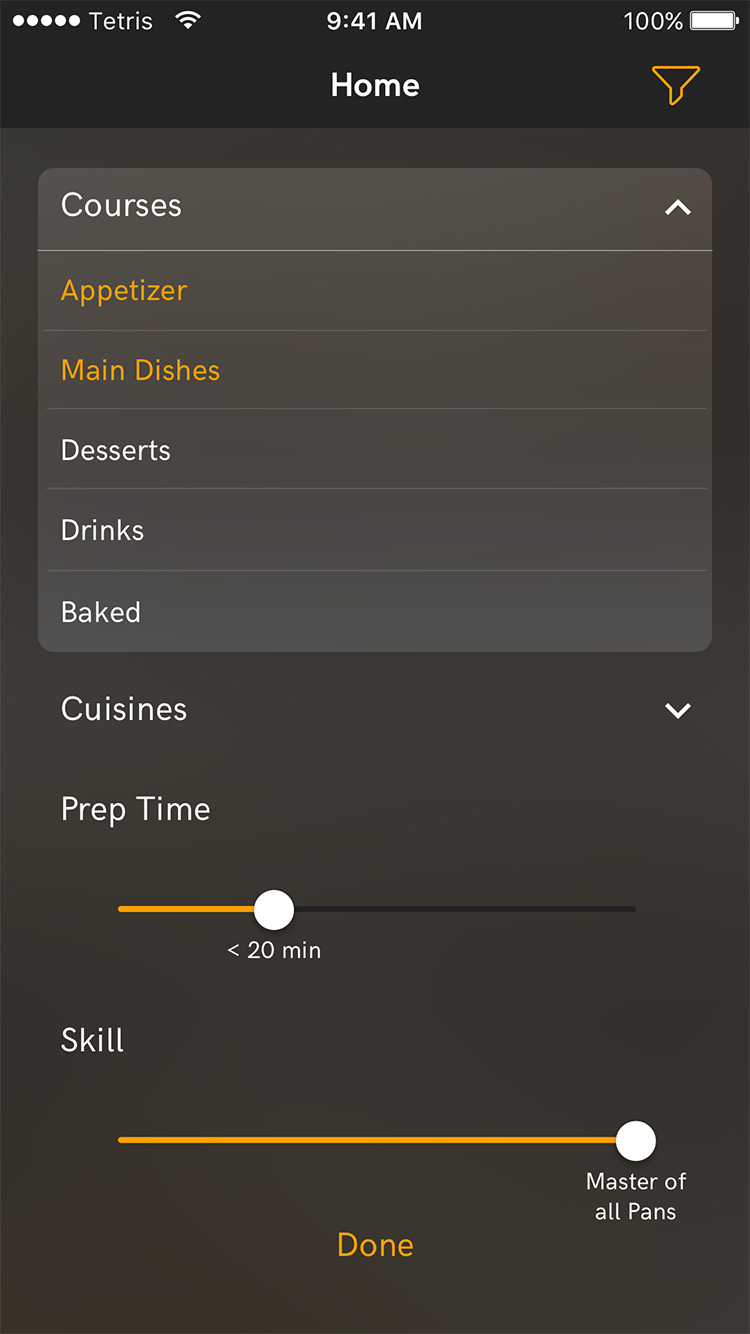
If the user wants to look for a specific meal, they swipe up on the home screen and the search bar appears. Instead of installing a complex filtering system, we decided to keep it simple and let the user determine the course, cuisine, prep time and skill level. We avoided a diet filter for we didn't want to hide recipes from the user but instead give him the opportunity to modify the ingredients of the recipe.

Searching suggestions.

The reduced filter system.
Recipe cards
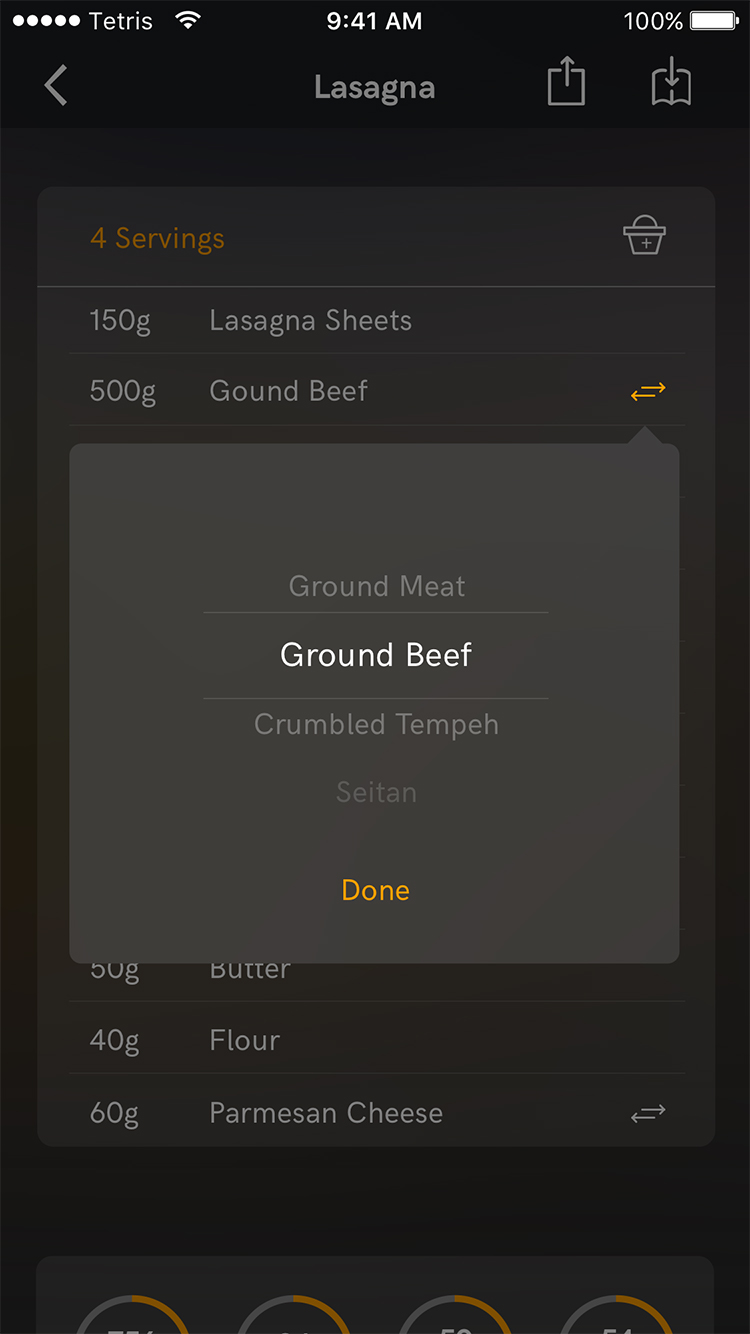
Within a recipe the user can modify the number of servings as well as the ingredients. Instead of a seemingly endless scrolling list of steps, so that he user can focus on one step at a time. On each card, there are the instructions, a list of ingredients and tools and a preview picture. Text that is highlighted in orange gives the user the possibility to interact with the recipe and supplies them with useful tips.

Swapping out ingredients can be done within the recipe.

Easy to follow instructions with helpful tips.
Prototype video.
Team
Christian Bette,
Marleen Schweickert,
Nagihan Avcu
Supervisor
Jürgen Graef
Date
3rd Semester
Summer Term 2016
HfG Schwäbisch Gmünd