Deutsches Historisches Museum
Redesign Concept


Drag slider for the before and after comparison.
Background
The German Historical Museum is located in the heart of Berlin and displays over 7000 historical exhibits on more than 8000 square meters. In its permanent exhibition, it presents German history from the Middle Ages to the end of the 20th century in an exciting and diverse international context. In addition to the permanent exhibition, constantly changing special exhibitions convey certain topics in an interactive and educational way. An integral part of the museum is also the Zeughaus cinema, where historically valuable films are shown. For the pitch, the museum's web presence was to be updated contemporarily. In the process, the various sections such as the DHM Blog, movie screenings in the Zeughauskino, the museum's comprehensive collection and the Living Museum Online (LeMO) – a platform created by various museums, that teaches German history from the 19th century onwards virtually and interactively; were to be taken into account and brought more into the spotlight.
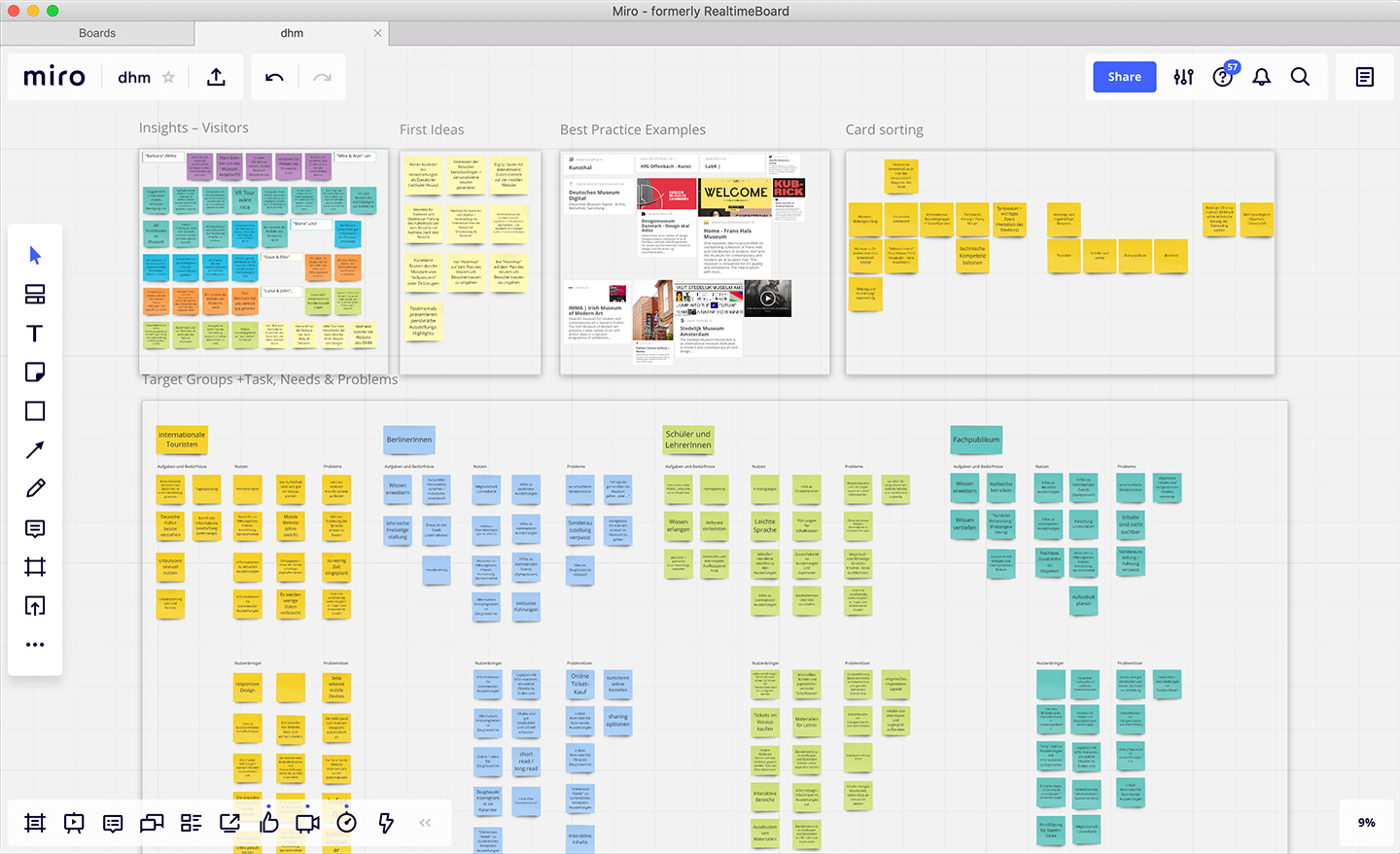
Research
To get a better understanding of the DHM's values and philosophy, we visited the exhibition, observed users and conducted interviews with various visitor groups. In doing so, we wanted to get to know the different target groups better and identify their needs.


Approach
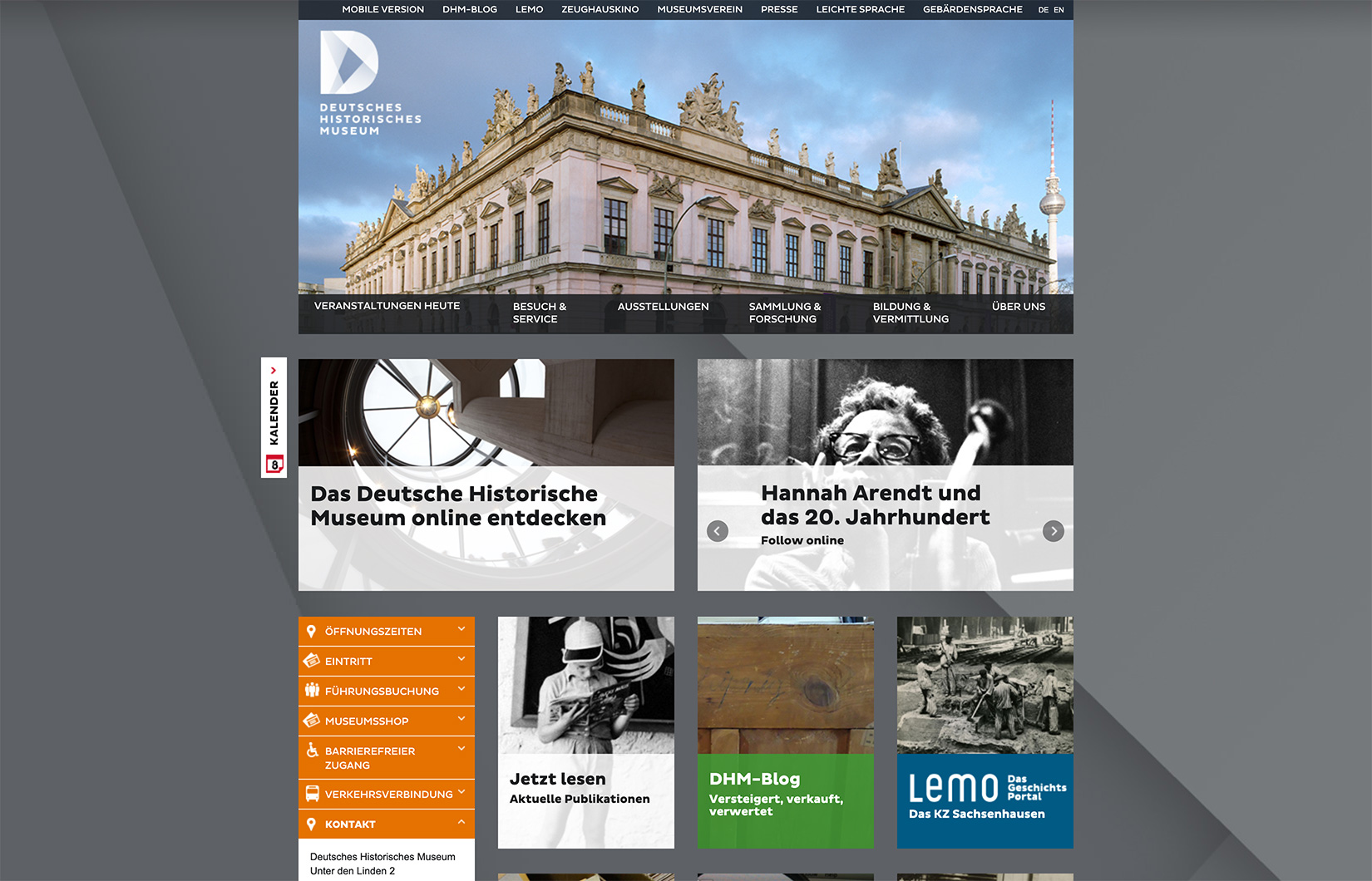
When investigating the status quo, the side navigation, which has been constantly growing over the years and was very nested, was particularly striking. Information could only be found in a very complicated way and was partly double or redundant. By gaining insights into the needs of user groups and the real content of the website, we were able to simplify it for the users to provide easy orientation, clear communication and simple and efficient usability. With our redesign, we wanted to appeal primarily to users from the culture, education and research sectors and digitally promote the DHM's educational mission. For the pitch presentation, 3 different page types were designed and prototypically implemented.
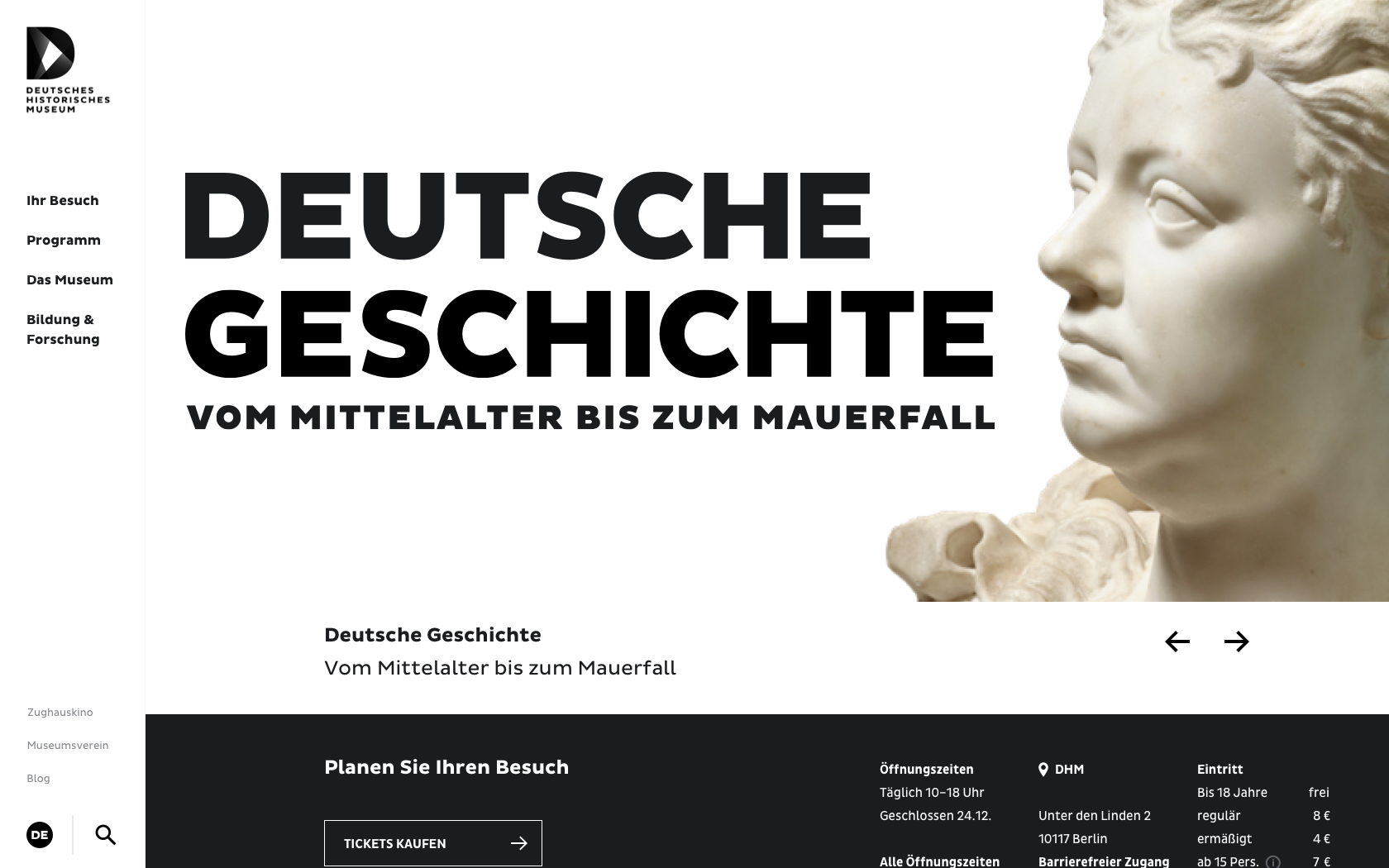
Landing Page: For special events and exhibitions the stage area is reserved on the start page. This allows immediate access to highlight topics and arouses the curiosity of the users. In addition to the most important key information about the museum, like opening hours, costs, accessibility for persons with disabilities, further entry points and such as calendar, object database, DHM blog and LeMO are possible from the start page.
The landing page is structured in stage area, information for visitors, events and news, sneak peek into the object database, partners, about the museum and a map.
Permanent Exhibition: To enhance the museum's educational mission, we developed a concept for how the permanent exhibition can be experienced digitally and in an interactive way. The aim is to guide the user through the different epochs of German history and to assign relevant objects. A timeline serves as a navigation aid and highlight of the DHM web relaunch. This timeline is presently used on columns within the museum and serves the visitors there for orientation. For the web relaunch, we saw this as a chance to integrate the timeline as a recognition feature. In this way, history can be experienced through scrollytelling.
Overview of the different decades in the permanent exhibition.
Example of scrollytelling. A hover on an object highlights its year.
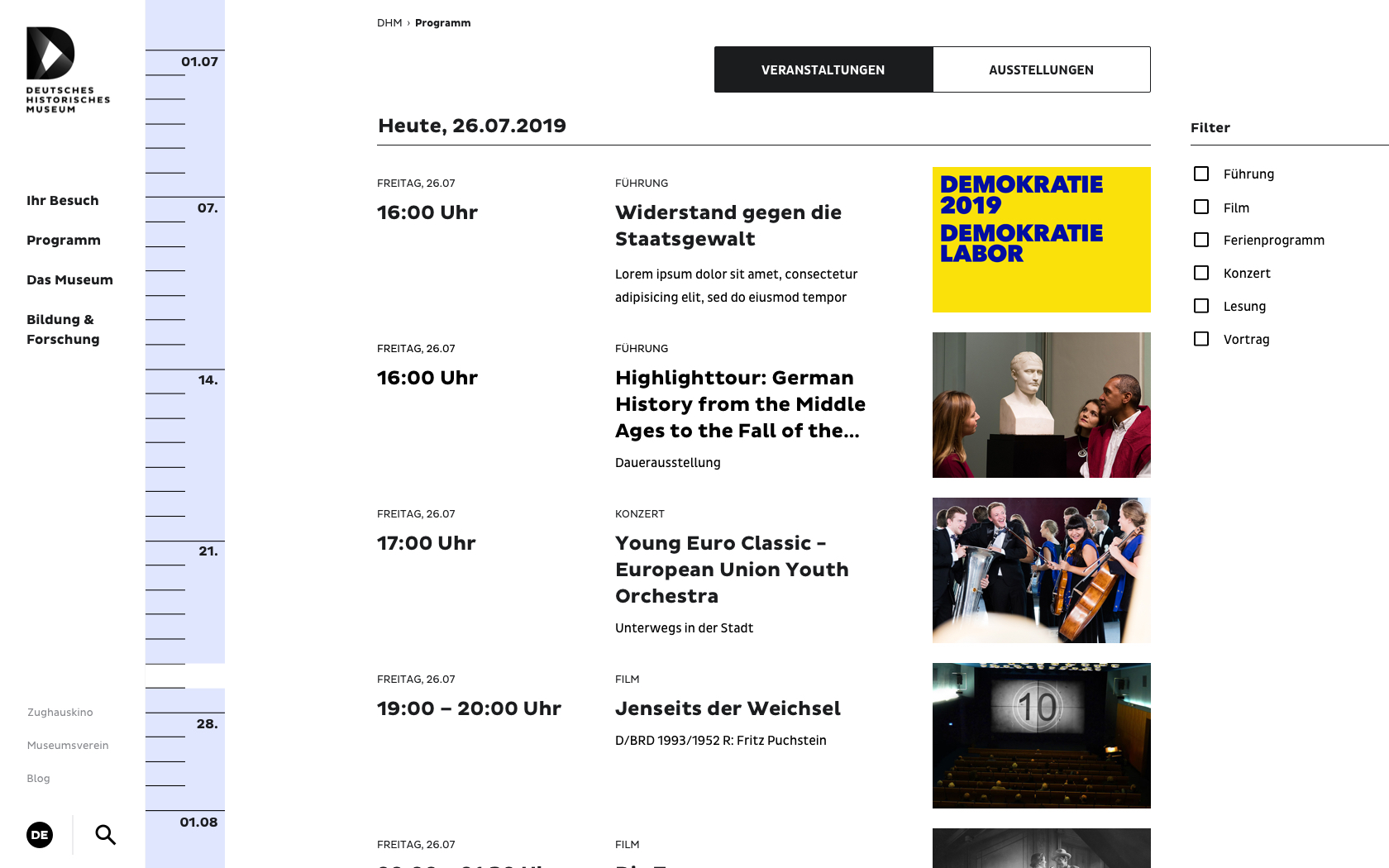
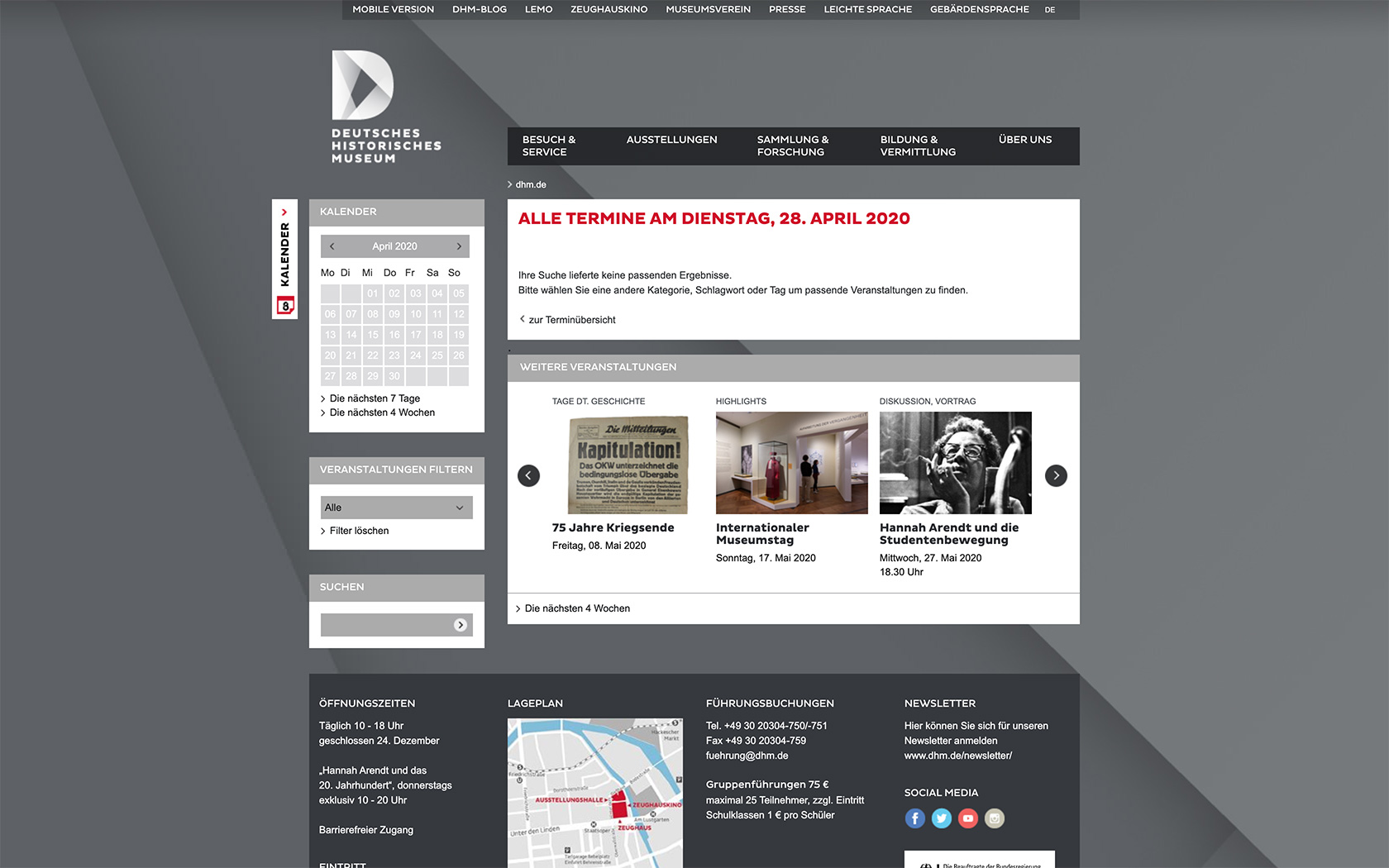
Calendar: The timeline should work as a highlight on as many pages as possible. It is a useful addition for navigating on pages like the DHM blog, the history of the museum and, of course, the calendar. In contrast to the present state of the website, the calendar is more holistic. Thus current events, archive and events in the future are arranged and displayed. To bring the Zeughaus cinema more into focus, the concept foresees to integrate the dates for the movie screenings into the calendar. A filter function allows users to select by different event types.


Comparisson of the old and new calendar. The timeline highlights the current day.
Team
Special Thanks
Date
Summer 2019